3D? Nee, alles moet plat!

3D is verleden tijd! Alles moet plat.
Schaduwtjes, 3D, glans, kleurverlopen, ingewikkelde buttons en lange teksten. Voor de meeste grafische ontwerpers al lang verleden tijd. Designs moeten eenvoudig en met simpele iconen. Grote merken passen hun logo’s aan, mobiele iconen zijn vereenvoudigd en de applicaties van iOS 9 en Windows 10 zijn zo plat als een dubbeltje. Het levert strakke en hippe ontwerpen op. Maar waar komt de ontwikkeling van deze ‘Mondriaanse’ stijl eigenlijk vandaan? En waar moet je aan denken als je zelf aan de slag gaat met nieuwe designs?
Piet Mondriaan grondlegger
Je ziet de intrede van flat design vooral terug in de ontwerpen van het laatste decennium. Daarom zou je denken dat deze stijl iets is van de laatste jaren. Niets is minder waar. Schilder Piet Mondriaan is in feite de grondlegger. Hij werkte er in de vorige eeuw al mee. Zijn stijl is herkenbaar aan het minieme kleurgebruik en de ‘eenvoudige’ vormgeving. Ook de Duitsers, met Bauhaus-ontwerpen, en de Zwitsers, met het Swiss Modernism, maakten gebruik van minimalistische ontwerpen. Anno 2015 zijn het vooral de twee grote Amerikaanse bedrijven (Apple en Microsoft) die de trend voorzetten.
Douwe Egberts veranderde in 2013 het logo van 3D-logo naar een plat logo.
Waarom alles plat?
De overgang van 3D naar 2D in grafische ontwerpen is een trend van de laatste jaren. Maar waarom steken bedrijven zoveel geld in de re-branding van hun designs? Hieronder een aantal belangrijke redenen op een rij.
Flat design =
-
Gebruiksvriendelijker
Ten eerste zijn platte ontwerpen gebruiksvriendelijker dan driedimensionale ontwerpen. Ze tonen meer structuur en afleidende elementen worden tot het minimum beperkt. Visuele aanwijzingen zoals kleur en typografie worden gebruikt om gebruikers te ondersteunen bij het bereiken van hun doelen. Zo kan de bezoeker zich beter concentreren op de inhoud en het bereiken van zijn persoonlijke doelstellingen.
-
Eerlijker
Het klinkt misschien gek, maar flat design is eerlijk. Veel eerlijker dan 3D-ontwerpen. Je kunt je gebruiker namelijk niet meer misleiden met schaduwen, verlopen, patronen of 3D-effecten, die voorwerpen uit de echte wereld proberen voor te stellen.
-
Efficiënter
De ontwikkeling van responsive websites is een van de redenen van het succes van flat design. ‘Responsive’ houdt in dat de lay-out van een website zich automatisch aanpast op het apparaat van de gebruiker, rekening houdend met de grootte van het scherm. Ontwerpers baseren hun designs op een paar vaste schermformaten. Designs kunnen gemakkelijk aangepast worden naar formaten voor tablets, mobiele telefoons en tegenwoordig ook Google Glass, de iWatch en de iTV. Nieuwe ontwerpen zijn niet nodig; ze moeten alleen worden aangepast naar de diverse schermformaten.

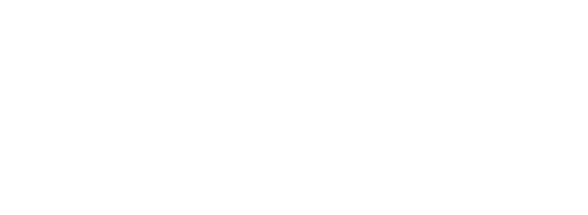
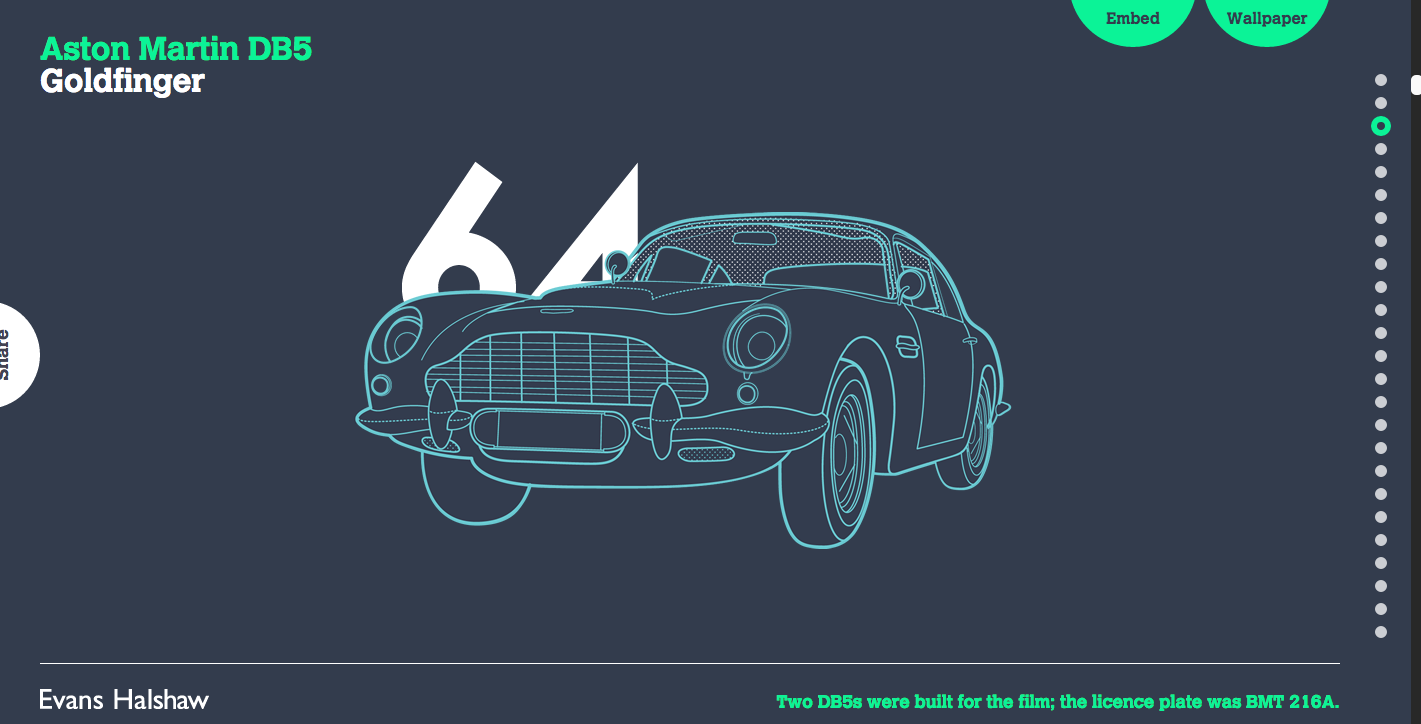
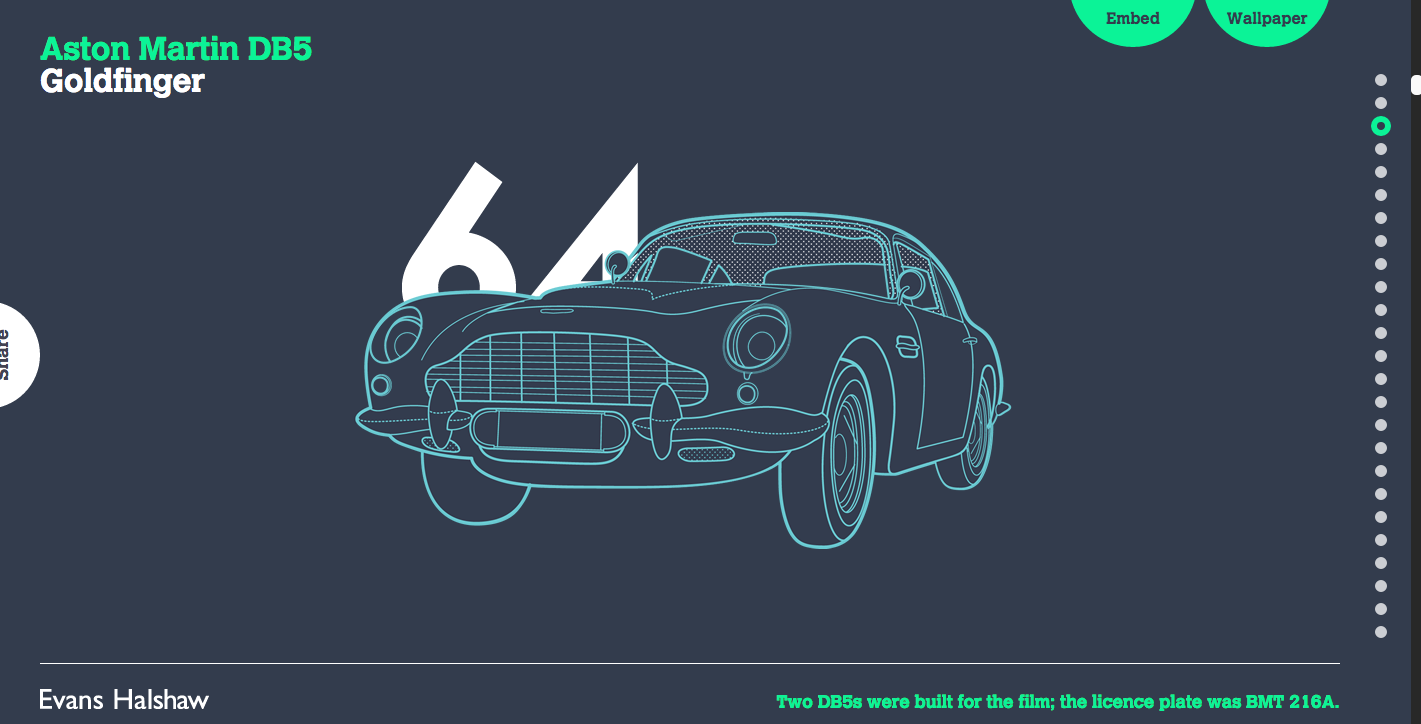
Alle auto’s van James Bond in flat design. Bekijk de website: www.evanshalshaw.com
-
Rustiger
Doordat platte ontwerpen simpeler zijn, lijken ze rustiger. Er is veel witruimte en geen afleiding meer van onnodige content en tierelantijntjes. Daardoor wordt het aanbieden van veel informatie een stuk overzichtelijker.
-
Sneller
Flat designs zijn over het algemeen geen ingewikkelde ontwerpen. Voor designers zijn platte ontwerpen daardoor tijdbesparend. Relatief gezien kun je met flat design snel resultaat neerzetten. Alles moet zo eenvoudig mogelijk. Als de richtlijnen worden nageleefd, kan snel een duidelijk beeld worden neergezet.
-
Flexibeler
Ontwerpers die in 2D ontwerpen kennen eigenlijk geen grenzen wat betreft flexibiliteit en schaalbaarheid. Ontwerpers kunnen in feite alles wat ze willen vormgeven omzetten naar een tweedimensionaal beeld. Ze werken vooral met kleurvlakken en lettertypes die oneindig kunnen worden geschaald en uitgerekt, afhankelijk van de beeldschermgrootte. Veel flexibeler dus dan 3D.
De herkenbare kleuren vlakken in het werk van Piet Mondriaan. In feite de grondlegger van flat design.
Tips!
Hierbij nog een paar tips voor iedereen die werkt met flat designs:
- Maak je belangrijkste knoppen opvallend en herkenbaar
- Gebruik herkenbare iconen, in combinatie met tekst. Goede iconen die je op jouw website kunt gebruiken kun je vinden op fortawesome.github.io en fontello.com.
- Schaduwen zijn eigenlijk niet meer van deze tijd. Mocht je ze toch willen gebruiken, gebruik dan één kleur, maar geen verloop (gradient). Je kunt gebruik maken van een lange schaduw. Naast het object wordt een diagonale, lange schaduw geplaatst onder een hoek van 45 graden.
- Maak gebruik van lettertypes die passen bij de simpele designs. Denk aan schreefloze lettertypes zoals Roboto, Quicksand en Lato. Op Hongkat.com vind je een paar mooie fonts.
- Vergeet kleurverloop! Maak alleen nog gebruik van kleurvlakken.
- Mocht je op zoek zijn naar kleuren die in lijn zijn met flat design, bekijk dan deze website: flatuicolors.com.
- Maak gebruik van ronde hoeken, zodat jouw ontwerpen niet té strak worden, maar ook een beetje speels.
Heb jij vragen over flat design? Of wil je graag een nieuw ontwerp in deze stijl? Neem dan gerust contact met me op. Of laat hieronder een reactie achter.
Bronnen
- http://www.emerce.nl/cases/flat-design-geen-trend-must
- http://www.marketingfacts.nl/berichten/flat-webdesign-trend-of-revolutie
- http://www.adformatie.nl/blog/mm/2013/10/less-is-niet-altijd-more-5-valkuilen.html
- http://cmddreamdiscoverdo.hu.nl/wp-content/uploads/Onderzoeksdocument.pdf
- http://www.diamediaminds.com/blog/28/Flat-is-beautiful#.VgrfNBPtmko